Seitenelemente
Der Baukasten zur attraktiven Seitengestaltung
Auf dieser Seite stellen wir die Elemente vor, mit denen Standard-Contentseiten aufgebaut werden können. Also alle Seiten, die nicht aus Datensätzen generiert werden. Einige Seiten-Elemente haben Optionen, die die Darstellung beeinflussen. Einige der Elemente werden in Raster platziert, andere nicht.
Text
Text
Das Element „Text“ ist das wohl am häufigsten eingesetzte Seiten-Element. Es kann mit einer Überschrift und RTE-Inhalten befüllt werden. Der Text, den Sie gerade lesen, wurde in ein Text-Element eingepflegt. Text-Elemente müssen immer in Raster eingebettet werden.
Infobox
Eine besondere Option besteht bei Text-Elementen darin, dass sie über den Tab „Erscheinungsbild“ in eine Infobox „verwandelt“ werden können. Der Text steht dann in einem farbigen Kasten.
Nur Überschrift
Alleinstehende Überschriften
Mit dem Element „Nur Überschrift“ kann eine einzelne Überschrift angelegt werden. Es kann normal in ein Raster eingepflegt werden wie hier:
Überschrift im Raster
Aber es kann auch ohne ein Raster eingepflegt werden, dann orientiert sie sich am linken Rand des Gestaltungsrasters:
Überschrift ohne Raster
Text & Medien
Text mit Bildern oder Videos
Das Inhalts-Element „Text & Medien“ ergänzt das Text-Element um ein Medien-Element, das hinzugefügt werden kann. Dessen Platzierung kann zudem bestimmt werden. Hier einige Beispiele.
Bild oben mittig

Diesem Element ist ein Bild zugeordnet, welches „oben mittig“ ausgerichtet ist.
Bild oben links

Diesem Element ist ein Bild zugeordnet, welches „oben links“ ausgerichtet ist.
Bild unten links
Diesem Element ist ein Bild zugeordnet, welches „unten links“ ausgerichtet ist.


Bild über der Überschrift
Wenn das Medien-Element über der Überschrift platziert werden soll, wird das Überschriften-Feld auf Typ „Verborgen“ gestellt und die Überschrift in den RTE eingepflegt.
Mehrere Bilder
An einen Text-Abschnitt können natürlich auch mehrere Bilder gleichzeitig angefügt werden. Hier sollte auf eine einheitliche Höhe geachtet werden.



Video-Einbindung
Videos können über das Text & Medien Element gepflegt werden. Mit den gleichen Platzierungsmöglichkeiten wie Bilder. Das YouTube Video wird über die Dateiliste hinzugefügt. Achtung! Wird der Titel und die Beschreibung des Videos gepflegt, werden diese wie hier über dem Video ausgegeben. Das Styling des Titels kann nicht beeinflusst werden.
Der Video-Titel kann - wie in diesem Beispiel - auch überschrieben werden.
Sie können sich dieses YouTube-Video direkt auf unserer Internetseite anschauen. Wir weisen darauf hin, dass dabei personenbezogene Daten (z. B. IP-Adresse) an YouTube übermittelt werden. Datenschutz.
Video anschauen
Text Media als Infobox

Auch das Text & Medien Element kann über den Reiter „Erscheinungsbild“ in eine Infobox „verwandelt“ werden.
TextIcon
Text mit einem Icon
Soll statt eines Bildes ein Icon aus dem Iconset von dataport.kommunal einen Textabschnitt begleiten, so ist das Element „TextIcon“ zu verwenden. Aus einer Vielzahl von Icons kann das gewünschte Icon ausgewählt und in den zwei Farben orange und aqua eingefärbt werden. Zusätzlich kann die Größe des Icons bestimmt werden. Voreingestellt sind 160x160 Pixel. Ähnlich wie beim „Text & Medien“-Element kann auch die Position des Icons bestimmt werden.
Wichtig: Werden Icons benötigt, die nicht im Iconset enthalten sind, so können diese nachträglich hinzugefügt werden. Dabei sind jedoch zusätzliche Anforderungen zu beachten, die im Schulungsdokument hinterlegt sind.
Platzierung oben
Diesem Element ist ein oranges Icon in der default Größe von 160 Pixeln zugeordnet, welches über die Position „oben links“ ausgerichtet ist. Auf weißem Hintergrund sollte das Icon immer in der Farbe orange erscheinen.
Platzierung unten
Diesem Element ist ein oranges Icon mit 320x320 Pixeln Größe zugeordnet, das über die Position „unten rechts“ ausgerichtet ist.
Infobox
Die Farbe aqua sollte immer dann angewendet werden, wenn das TextIcon im Reiter „Erscheinungsbild“ in eine Infobox „verwandelt“ wurde.
IconGallery
Icons in einer Galerie-Darstellung
Sollen viele Icons in einer Galerie mit einer Bildunterschrift dargestellt werden, kann das Element „IconGallery“ eingesetzt werden. In einem RTE-Feld kann Text gepflegt werden. Zusätzlich können IconGallery Elemente hinzugefügt werden, die aus einem Icon und einem Titel bestehen. Die Icons sind aus dem gleichen Iconsatz wie bei dem IconText-Element. Sie werden immer auf einer hell-aqua Hintergrundfläche in aqua dargestellt. Das Element wird ohne Raster eingepflegt.
- Doktorhut
- Brief
- Dokumente
- Die Icons können auch längeren Text als Titel haben.
- Fragezeichen
- Weltkugel
- Menschengruppe
- Rakete
- Glühbirne
RevealImage
Das optische „Schmankerl“
Über das Inhalts-Element „RevealImage“ kann ein einzelnes Bild über die gesamte Browser-Breite eingebunden werden. Das Bild wird mit einer Überschrift versehen und kann weiteren Text enthalten, der dann in einer weißen Box am rechten Rand über das Bild läuft. Je länger der Text in dieser Box ist, desto höher wird auch der Bildbereich. Dies ist in der Bildauswahl und dem Bildzuschnitt zu beachten. Das Element kann eingesetzt werden, um die Seite zu strukturieren und einen neuen Abschnitt visuell einzuleiten. Auf ein RevealImage sollte immer ein Textbereich folgen.
Hier steht eine Überschrift als H2
Dies ist RTE-Text
Dieses Feld ist kein Pflichtfeld. Es sollte nur dann gefüllt werden, wenn es inhaltlich und strukturell auch Sinn macht. In der Pflege sollte darauf geachtet werden, dass nicht allzu viel Text hier eingepflegt wird.
ImageSlider
Bildergalerie
Sollen mehrere Bilder in einer Bildergalerie dargestellt werden, wird das Element „ImageSlider“ eingesetzt. Die Bilder werden dabei hintereinander in einem Slider-Element präsentiert. Sie werden dabei in der Voransicht auf eine Höhe gebracht, in der Breite variieren sie. Auf Klick werden sie in einer Lightbox angezeigt. Über das Beschreibungs-Feld des Bildes können Bildunterschriften erzeugt werden.
KeyFacts
Darstellung von Zahlen und Fakten
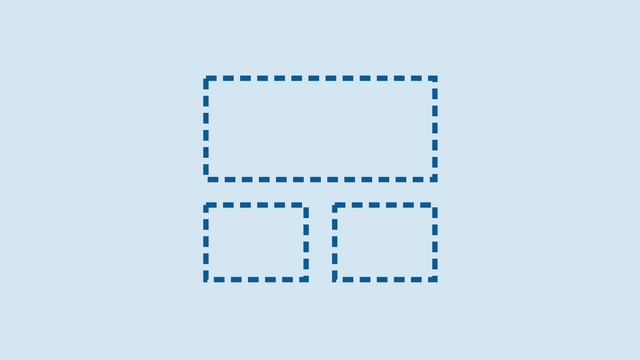
Mit dem Element „KeyFacts“ können Zahlen und Fakten in ansprechender Weise dargestellt werden. Ein Keyfact ist dabei eine Zahl, die von einer Beschreibung begleitet wird. Sie werden vierspaltig dargestellt, daher sollte bei der Anzahl der KeyFacts darauf geachtet werden, dass möglichst nicht ein einzelner KeyFact alleine in einer Zeile steht.
Hier steht eine Überschrift zu den KeyFacts
- 4 Raster-Elemente
- 2 Layout-Arten des zweispaltigen Rasters
- 6 Teaser-Elemente
- 4 Plugins
AdvantagesList
Vorteile und Highlights
Im Inhalts-Element „AdvantagesList“ werden Vorteile in einer grafisch ansprechenden Liste präsentiert. Jeder Vorteil besteht dabei aus einer Überschrift und einer Beschreibung. Der Liste vorangestellt ist eine Überschrift.
Hier steht eine Überschrift mit auswählbarem Headline-Stil
-
Erster Vorteil
Lorem ipsum dolor sit amet, consetetur sadipscing elitr. At vero eos et accusam et justo duo dolores et ea rebum.
-
Zweiter Vorteil
Lorem ipsum dolor sit amet, consetetur sadipscing elitr. At vero eos et accusam et justo duo dolores et ea rebum.
-
Dritter Vorteil ohne Beschreibung
SummaryBox
Merksätze hervorheben
Die „SummaryBox“ kann dazu genutzt werden, um Merksätze grafisch stark zu betonen. Pro Seite sollte es nur eine SummaryBox geben, in der die Quintessenz der Aussage zusammengefasst wird.
In der SummaryBox ist lediglich ein Textfeld enthalten, das befüllt werden kann. Weitere Styling-Möglichkeiten gibt es hier nicht.
Dateilinks
Darstellung von Downloads
Downloads können auf drei Arten eingepflegt werden. Die einfachste, Art ist es, einen Download inline in den Text einzupflegen. Dies sollte möglichst vermieden werden!
Eine besser Lösung ist es, sie als Teaser Icon Link einzupflegen. Dabei sollte man darauf achten, den Dateityp und die zu erwartende Dateigröße mit anzugeben:
Ein schönes Bild, JPG (ca. 20 KB)
Die beste Lösung ist aber das Element „Dateilinks“. Hier können Download-Dateien verschiedener Arten angefügt werden. Die Ausgabe erfolgt dann auf zwei Weisen: Entweder als Listen- oder als Galerie-Darstellung mit Thumbnails. Letzteres sollte die Ausnahme bilden und nur für Bild-Downloads eingesetzt werden. Es ist auch hier darauf zu achten, dass der Dateiname aussagekräftig ist, und nicht etwa „image0037548392_neu_bearbeitet_final-layout.jpg“. Zusätzlich zu den Dateien kann ein Einleitungstext eingepflegt werden.
Dateilinks als DownloadTeaser
Wird das Dateilinklayout auf „DownloadLinkTeaser“ gestellt, werden die Downloads in einer Listenansicht präsentiert.
Dateilinks als Thumbnail Teaser
Wird das Dateilinklayout auf „Dateiname und Vorschaubild (falls möglich)“ gestellt, werden die Downloads in einer Galerie-Darstellung präsentiert.
Trenner
Trenner
Der Trenner ist die Linie, die sich unter diesem Text befindet. Einen Trenner fügen Sie dann ein, wenn Sie unterschiedliche Raster voneinander trennen wollen. Vermeiden Sie Trenner vor oder nach Elementen, die bereits über die Contentbreite oder die gesamte Browserbreite laufen, wie z.B. RevealImages, AdvantagseLists, SummaryBox oder KeyFacts.
SectionHeadline
Trenner mit Text für Binnen-Navigation
Dem Element „SectionHeadline“ sind Sie auf dieser Seite schon oft begegnet. Er ist ein besonderer Trenner. Sie sehen ihn z.B. oberhalb dieses Textes. Hier wird zusätzlich eine Überschrift gepflegt. Sobald das Element angelegt ist, erscheint der Begriff, der im Überschrift-Feld gepflegt wurde, unter dem Hero-Element der Begriff, der im Überschrifts-Feld gepflegt wurde, als Binnen-Navigationspunkt unter „Auf dieser Seite:“.